Nội dung chính
Tìm hiểu về Bootstrap
Bootstrap là gì?
Bootstrap là một khung CSS mã nguồn mở và miễn phí hướng đến việc phát triển web front-end đáp ứng trên thiết bị di động. Nó chứa các mẫu thiết kế dựa trên HTML, CSS và JavaScript cho kiểu chữ, biểu mẫu, nút, điều hướng và các thành phần giao diện khác.
Qua 1 thập kỷ phát triển, phiên bản mới nhất của Bootstrap tại 6/12/2021 là Bootstrap 5.1.3. Từ logo, bộ tài liệu hướng dẫn cho đến những nâng cấp khác khiến Bootstrap 5 trở thành một trong những dấu mốc đặc biệt trong lịch sử phát triển của Bootstrap.
Tìm hiểu về lịch sử phát triển của Bootstrap
Dù công nghệ của Bootstrap chỉ mới phát triển trong vòng 1 thập kỷ vừa qua. Nhưng Bootstrap đã nhanh chóng trở thành một trong những framework được sử dụng nhiều nhất trên thế giới nhằm mục đích tạo ra những Website có tính Responsive cao.
Sau đây, chúng ta sẽ tìm hiểu về sự phát triển của Bootstrap nhé!
| Phiên bản | Ngày phát hành | Các thay đổi và nội dung chính |
|---|---|---|
| 1.0 | 19/08/2011 | Lần đầu phát hành Bootstrap và chưa hỗ trợ Mobile. |
| 2.0 | 31/01/2012 | Bổ sung hệ thống Grid-Layout 12 cột. Thêm một số thành phần (component) mới, cũng như thay đổi một vài thành phần sẵn có. Vẫn chưa hỗ trợ Mobile. |
| 3.0 | 19/08/2013 | Các thành phần được thiết kế lại theo phong cách thiết kế phẳng (flat design). Cột mốc quan trọng khi Bootstrap hỗ trợ các thiết bị Mobile. |
| 4.0 | 19/01/2018 | Bootstrap 4 gần như viết lại hoàn toàn từ Bootstrap 3. Phiên bản này được đánh giá là dễ sử dụng hơn rất nhiều so với phiên bản trước. |
| 5.0 | 05/05/2021 | Có thêm thành phần off canvas menu và loại bỏ sự phụ thuộc vào jQuery. Thay vào đó, họ chuyển sang JavaScript Vanilla |
Tìm hiểu về Bootstrap 5
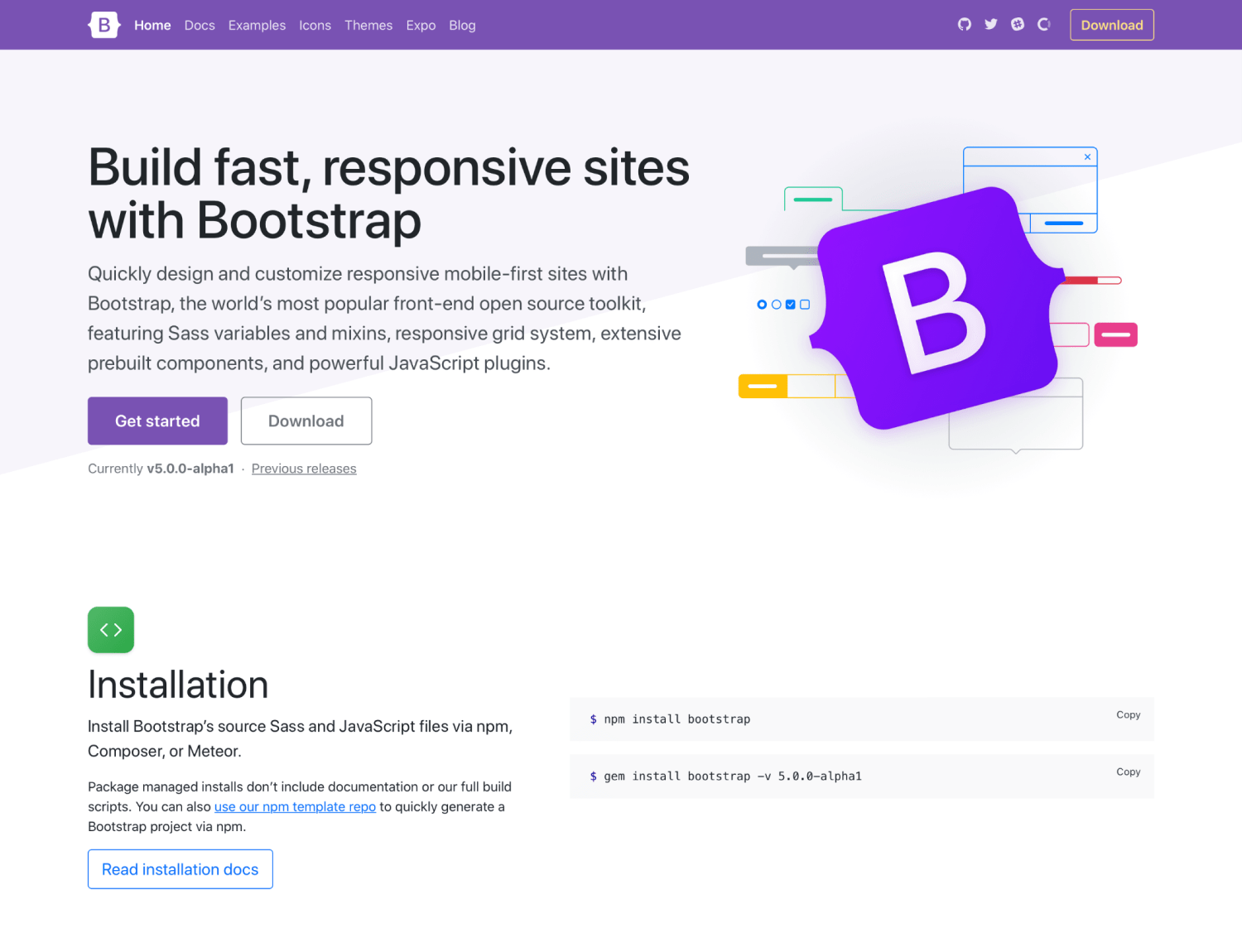
Bootstrap 5 có gì mới?
Logo mới!
Có thể bạn chưa biết, logo mới của Bootstrap – Bootstrap 5 có sự thay đổi từ hình vuông thành cặp dấu ngoặc nhọn đặc trưng của CSS đấy! Đây chỉ là một thay đổi nhỏ nhưng vẫn không thay đổi các giá trị ban đầu Bootstrap đặt ra là miễn phí, mã nguồn mở.
Tài liệu hướng dẫn được làm lại
Nếu trước đây đã từng có thời gian dài theo dõi bộ tài liệu hướng dẫn của Bootstrap, bạn sẽ khá bất ngờ với sự sắp xếp lại toàn bộ tài liệu với nội dung được cập nhật mới và cấu trúc rõ ràng hơn.
Nói không với jQuery nhé!
Bạn biết đấy, với Bootstrap 5, Bootstrap team đã quyết định loại bỏ hoàn toàn jQuery ra khỏi code của mình! Với sự thay đổi lớn này, dung lượng code sẽ giảm xuống tối ưu hơn, tốc độ website cũng sẽ được cải thiện nhiều hơn.
Với JavaScript Vanilla (JavaScript thuần) làm chủ đạo, chất lượng code của Bootstrap 5 được cải thiện đáng kể so với người tiền nhiệm Bootstrap 4.
Điều này cũng dẫn đến việc: Toggle Button sẽ được thay bằng Checkbox và Radio button.
API được cập nhật toàn diện!
Một trong những điểm rất đáng lưu ý khác của Bootstrap 5 chính là toàn bộ những utility API đã được cải thiện đáng kể như:
- Hệ thống grid đã nâng cấp và cải thiện có thể trông thấy
- Tăng thêm một tầng xxl mới cho grid.
- Toàn bộ tùy chọn Layout đã bị thay thế bằng hệ thống grid mới
- Bổ sung thêm những class mới cho khoảng cách theo hướng dọc
- Thêm giá trị position và giá trị relative không còn mặc định ở cột nữa.
Ngoài ra, chúng ta có thêm một vài utility mới như:
- Đổi tên font-weight thành .fw
- Chuyển .rounded-1, .rounded-2 và .rounded-3 cho các kích cỡ: small, medium và large của border-radius
- Thêm .overflow-visible và .overflow-scroll
Cải thiện tùy biến CSS
Một bước đi “ấn tượng” khác của Bootstrap 5 chính là đội ngũ phát triển đã mạnh dạn “nghỉ chơi” với Internet Explorer. Một ví dụ cụ thể chính là component .table với những biến cục bộ để bạn có thể thiết kế một cách dễ dàng hơn:
|
1 2 3 4 5 6 7 8 9 10 11 |
.table { --bs-table-bg: #{$table-bg}; --bs-table-accent-bg: transparent; --bs-table-striped-color: #{$table-striped-color}; --bs-table-striped-bg: #{$table-striped-bg}; --bs-table-active-color: #{$table-active-color}; --bs-table-active-bg: #{$table-active-bg}; --bs-table-hover-color: #{$table-hover-color}; --bs-table-hover-bg: #{$table-hover-bg}; // Styles here... } |
Ngoài ra, bản màu đã được mở rộng thêm với rất nhiều mới với độ tương phản màu được cải thiện rất nhiều và tích hợp sẵn trong Bootstrap 5 đấy! Với khả năng tùy chỉnh cao, Bootstrap 5 sẽ trở nên dễ dàng tiếp cận hơn đối với những bạn lần đầu sử dụng.
Cách tải Bootstrap 5
Có rất nhiều cách để tải Bootstrap 5 về và sử dụng cho dự án của bạn. Sau đây, Chiasefree sẽ giới thiệu những cách phổ biến nhất nhé!
Nếu bạn cần tải những phiên bản khác nhau, bạn chỉ cần thay số của phiên bản, ví dụ như 5.1.3 thành 5.0.2 nếu bạn sử dụng phiên bản cũ hơn trong các lệnh bên dưới.
Tải Bootstrap 5 theo cách truyền thống
Tại đây, Chiasefree sẽ liệt kê ra danh sách link những gói code biên dịch sẵn cho phiên bản Bootstrap v5.0.2 mới nhất cho bạn:
- Gói đã biên dịch, có thêm minified CSS và minified JavaScript plugins. Nhưng không có tài liệu, source hoặc những JavaScript dependencies khác trong gói. Bấm để tải xuống.
- Gói Source code
- Một số mẫu ví dụ dựng sẵn, bạn có thể tải tại đây.
Tải Bootstrap 5 bằng npm
Nếu bạn đang sử dụng Node.js, tải Bootstrap 5 bằng npm ngay trong Node.js powered apps bằng code:
|
1 |
npm install Bootstrap |
Tải Bootstrap 5 bằng yarn
Code để bạn chạy trong yarn trên Node.js:
|
1 |
yarn add Bootstrap |
Tải Bootstrap 5 trên RubyGems
Nếu bạn đang dùng Ruby, bạn có thể tải Bootstrap bằng cách chạy code trong Gemfile của bạn như sau (chỉ sử dụng 1 trong 2 lệnh):
|
1 2 |
gem 'Bootstrap', '~> 5.1.3' gem install Bootstrap -v 5.1.3 |
Tải Bootstrap 5 bằng Composer
Nếu muốn sử dụng tải Bootstrap 5 bằng Composer, bạn chỉ cần chạy một dòng code đơn giản như sau:
|
1 |
composer require twbs/Bootstrap:5.1.3 |

Vậy, chúng ta đã tìm hiểu về Bootstrap 5 là gì cũng như tìm hiểu về những tính năng của Bootstrap 5 và cách tải Bootstrap 5 cho dự án của bạn rồi đấy! Chiasefree chúc bạn sẽ có thể sử dụng Bootstrap 5 một cách tốt nhất cho dự án của mình!
Những câu hỏi thường gặp về Bootstrap 5
Bootstrap là gì?
Bootstrap là một khung CSS mã nguồn mở và miễn phí hướng đến việc phát triển web front-end đáp ứng trên thiết bị di động. Nó chứa các mẫu thiết kế dựa trên HTML, CSS và JavaScript cho kiểu chữ, biểu mẫu, nút, điều hướng và các thành phần giao diện khác.
Bootstrap có miễn phí hay không?
Có, Bootstrap hoàn toàn miễn phí để sử dụng. Bạn sẽ không cần phải tốn chi phí để sử dụng công nghệ framework này. Tuy nhiên phần mềm Bootstrap Studio là một công cụ nên bạn sẽ phải trả phí để sử dụng.
Câu trả lời sẽ tùy thuộc vào bạn. Nếu muốn, bạn có thể mua ủng hộ nhà phát triển hoặc sử dụng nhiều bộ icon miễn phí để bù đắp những icon thiếu hụt trong bộ cơ bản của Glyphicons.
Cần gì để khai thác tối đa tiềm năng của Bootstrap 5?
Để khai thác được tối đa công nghệ web nói chúng, bạn sẽ cần phải có những kiến thức cơ bản về: HTML, CSS và JavaScript.
Ngoài ra, việc học thêm về thiết kế và những nguyên lý thiết kế cơ bản về web sẽ giúp ích cho bạn rất nhiều trong việc sử dụng Bootstrap 5.
Tài liệu hướng dẫn sử dụng Bootstrap 5 đầy đủ nhất ở đâu?
Để sử dụng Bootstrap 5 và tất cả phiên bản Bootstrap, bạn nên theo dõi toàn bộ tài liệu chính thức từ nhà phát triển Bootstrap team. Tại đây, bạn sẽ có thể học cách để sử Bootstrap và rất nhiều kiến thức về: Extend, Utilities, Components, Customize, Layout, Content,…
Theo: tino









Add Comment