Chúng tôi đã đề cập đến General Tab, Advanced Tab, và Schema Markup Tab trong Meta Box của Rank Math, tất cả đều giúp bạn tối ưu hóa bài đăng của mình cho các công cụ tìm kiếm. Bài viết này nói về Social Tab (Tab xã hội), mà bạn có thể đã đoán ra, giúp bạn tối ưu hóa bài đăng của mình cho Social Media.
SEO là một nguồn lưu lượng truy cập tuyệt vời, nhưng có thể mất nhiều thời gian trước khi bạn bắt đầu thấy bất kỳ kết quả nào từ nó — đặc biệt nếu trang web của bạn là thương hiệu mới. Mặt khác, Social Media là một cách tuyệt vời để có được sức hút ban đầu, trong khi nó có thể không phải là nguồn lưu lượng truy cập lớn nhất khi bạn có một lượng khán giả đủ lớn.

Social Media cũng cho phép bạn giao tiếp với khán giả của mình một cách thân thiện, vui vẻ hơn mà không thể có trên bất kỳ kênh truyền thông nào khác.
Cũng có một số bằng chứng cho thấy “tín hiệu xã hội” đồng quan hệ với thứ hạng cao hơn – tín hiệu xã hội có nghĩa là lượt thích, lượt chia sẻ và nhận xét – mức độ tương tác tổng thể trên phương tiện truyền thông xã hội. Bây giờ, tương quan không có nghĩa là nhân quả. Điều đó có nghĩa là các tín hiệu xã hội và thứ hạng có thể xuất hiện cùng nhau, nhưng cái này không phải do cái kia gây ra. Giữ điều đó sang một bên, sự hiện diện tốt trên mạng xã hội sẽ có lợi cho doanh nghiệp của bạn, vì vậy bạn không thể bỏ qua điều đó. Social media cũng cung cấp cho người dùng tùy chọn chia sẻ tuyệt vời, giúp trang web của bạn hiển thị và uy tín.
Mọi trọng tâm của nền tảng truyền thông xã hội chính là sự tương tác; điều này xảy ra khi loại nội dung phù hợp đáp ứng đúng loại người và cung cấp cho họ loại trải nghiệm phù hợp. Tuy nhiên, để làm được điều đó, trước tiên bạn phải buộc người dùng nhấp qua nội dung của bạn và truy cập trang web của bạn.
Đó là nơi phát huy sức mạnh của hộp xã hội của Rank Math. Nó trang bị cho bạn những công cụ phù hợp để tạo nội dung truyền thông xã hội hấp dẫn, lôi cuốn và có hiệu suất cao cho Facebook và Twitter. Ngoài ra, SKU sản phẩm WooCommerce hiện đã được thêm vào dữ liệu OpenGraph và dữ liệu được lấy từ SKU của sản phẩm.
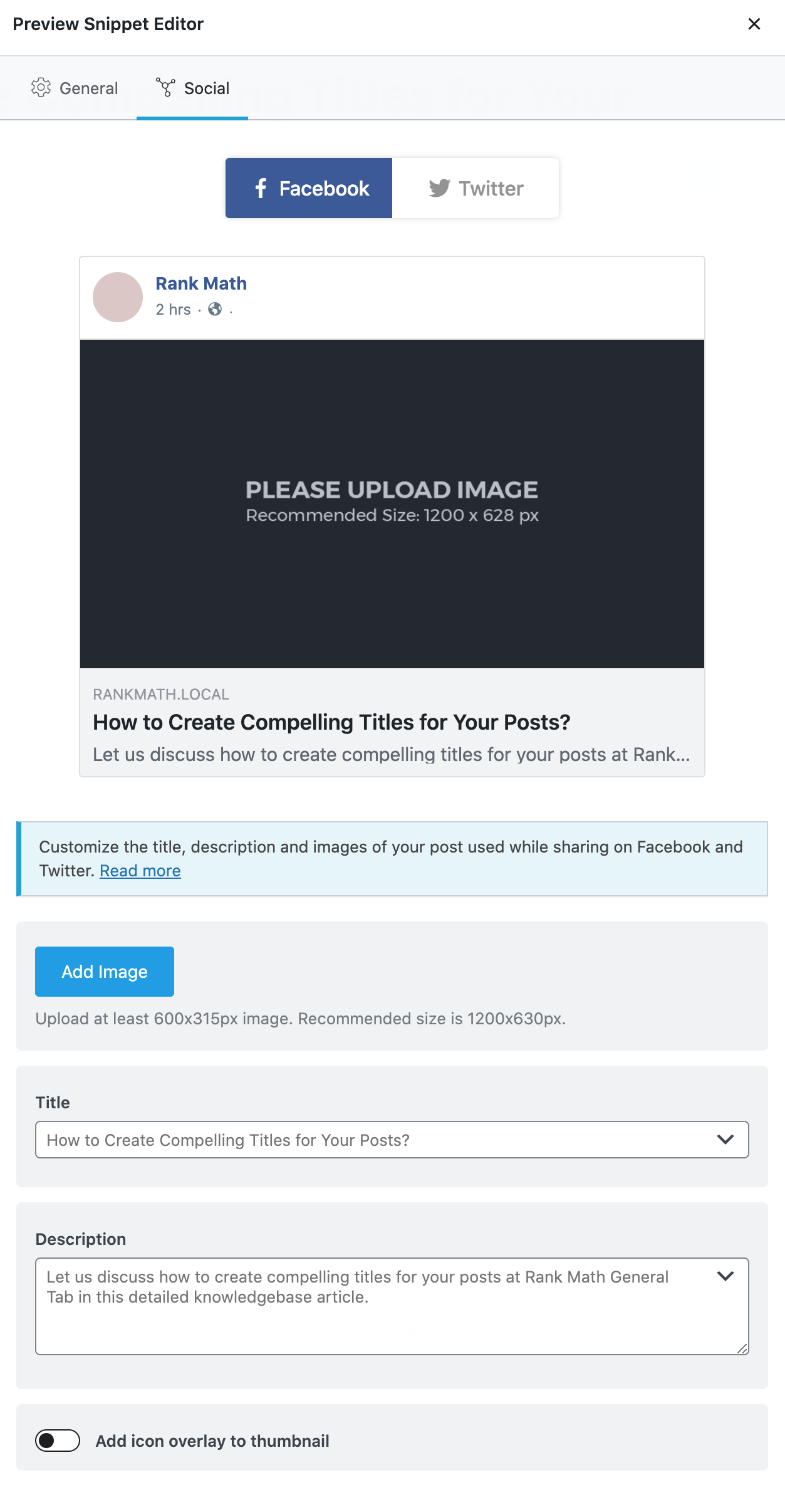
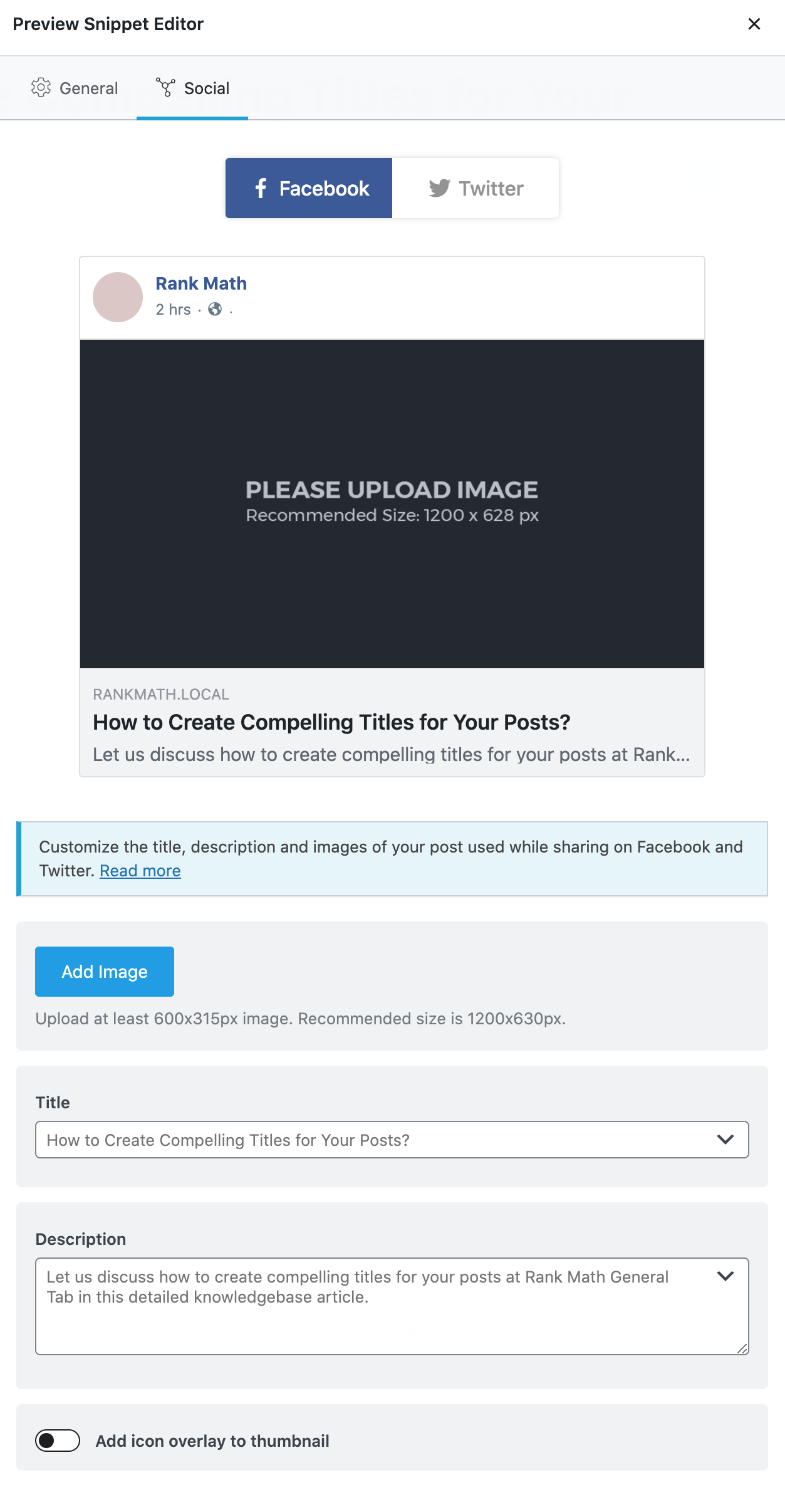
Đây là tất cả các tùy chọn mà bạn sẽ tìm thấy trong Tab Xã hội trong box Meta của Rank Math.

Như bạn có thể thấy, số lượng các tùy chọn không lớn, nhưng các tùy chọn vẫn có hiệu quả. Hãy để chúng tôi thảo luận về tất cả các lựa chọn.
Như bạn có thể thấy, Rank Math hiện chỉ hỗ trợ Facebook và Twitter. Đó là bởi vì đây không chỉ là phương tiện truyền thông xã hội phổ biến nhất mà còn là những phương tiện sử dụng OpenGraph. Ví dụ: Instagram rất phổ biến, nhưng bạn không thể chia sẻ liên kết trên đó và do đó, nó không những không sử dụng OpenGraph mà còn không cần tối ưu hóa.
Nội dung chính
Trong bài viết này, chúng tôi sẽ trình bày về cách
- Định cấu hình các tùy chọn chia sẻ trên Facebook
- Định cấu hình các tùy chọn chia sẻ trên Twitter
1. Facebook Options – Tùy chọn Facebook
Chúng tôi đã hiển thị tất cả các tùy chọn Facebook ở trên, nhưng chúng lại ở đây.

Ngoài bản xem trước, có 4 tùy chọn trong phần Facebook. Hãy để chúng tôi hiểu từng người trong số họ.
Image
Khi bất kỳ liên kết nào được chia sẻ trên Facebook, Facebook sẽ cố gắng tìm một hình ảnh thu nhỏ để gắn vào đó vì hình ảnh thu hút nhiều sự chú ý hơn. Facebook cố gắng tìm tất cả các hình ảnh được nhúng trong bài đăng và chọn ra hình ảnh mà nó cho là đẹp nhất. Tuy nhiên, khi bạn viết bài đăng, bạn không nghĩ về hình ảnh sẽ trông như thế nào trên Facebook, mà là cố gắng làm cho hình ảnh phù hợp với ngữ cảnh của bài đăng và trang web của bạn. Màu sắc, tỷ lệ khung hình và thậm chí bản thân hình ảnh có thể không phải là lựa chọn tuyệt vời khi chia sẻ hình ảnh trên Facebook.
Đó là lý do tại sao chúng tôi khuyên bạn nên chọn một hình ảnh dành riêng cho Facebook với tùy chọn này. Nhấp vào nút Add Image để mở thư viện đa phương tiện.

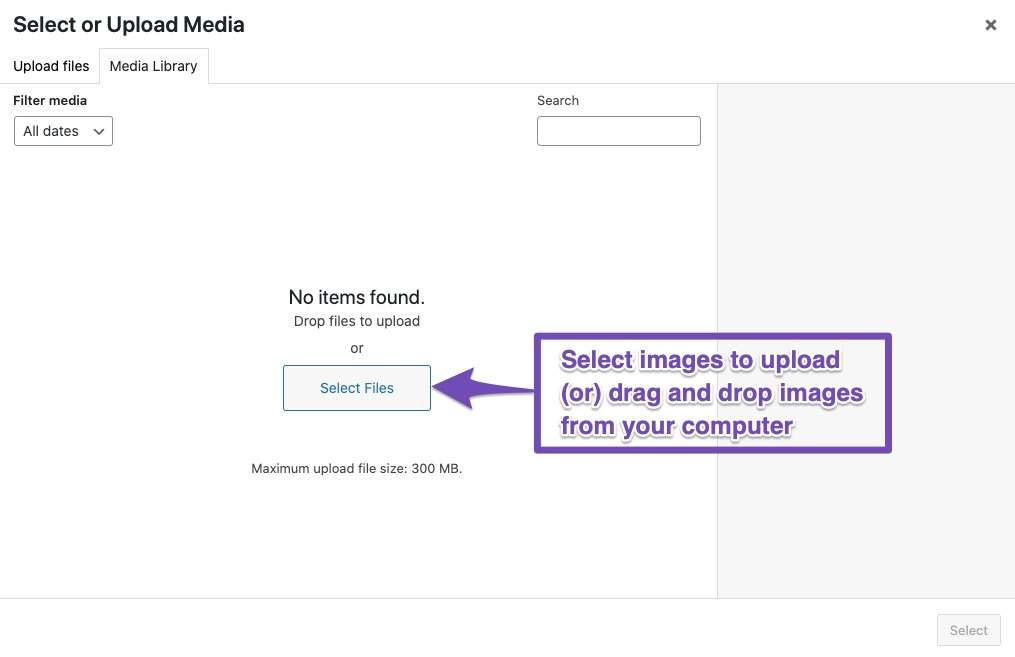
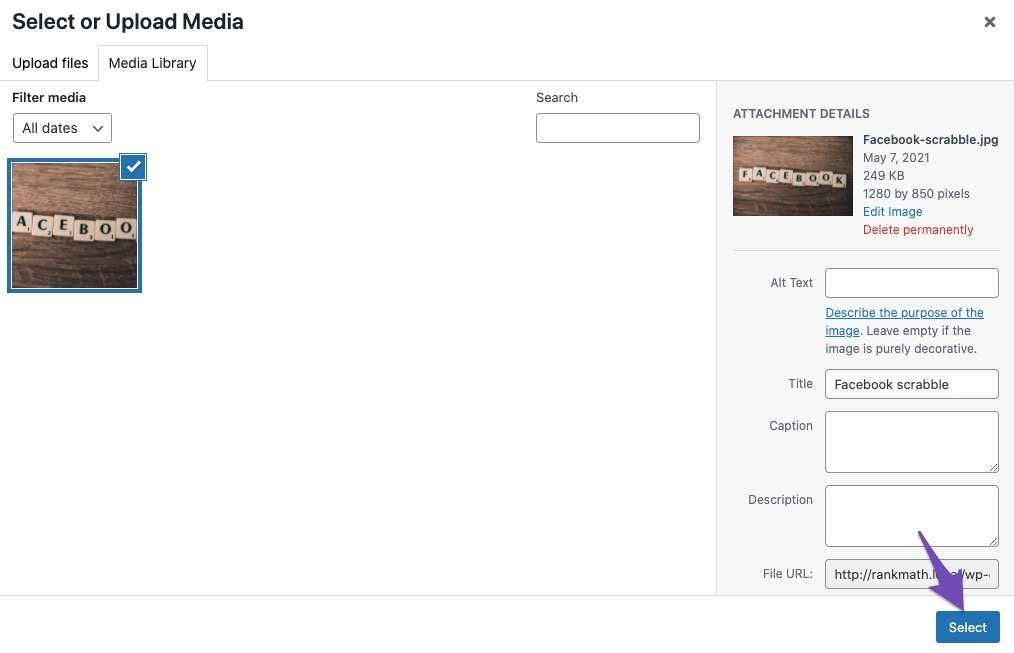
Thư viện phương tiện WordPress sẽ mở ra. Kéo và thả một hình ảnh vào vùng trống để tải hình ảnh lên đây.

Và hình ảnh sẽ được tải lên và chọn trong trình quản lý phương tiện. Nhấp vào tùy chọn “Select” để chọn tệp.

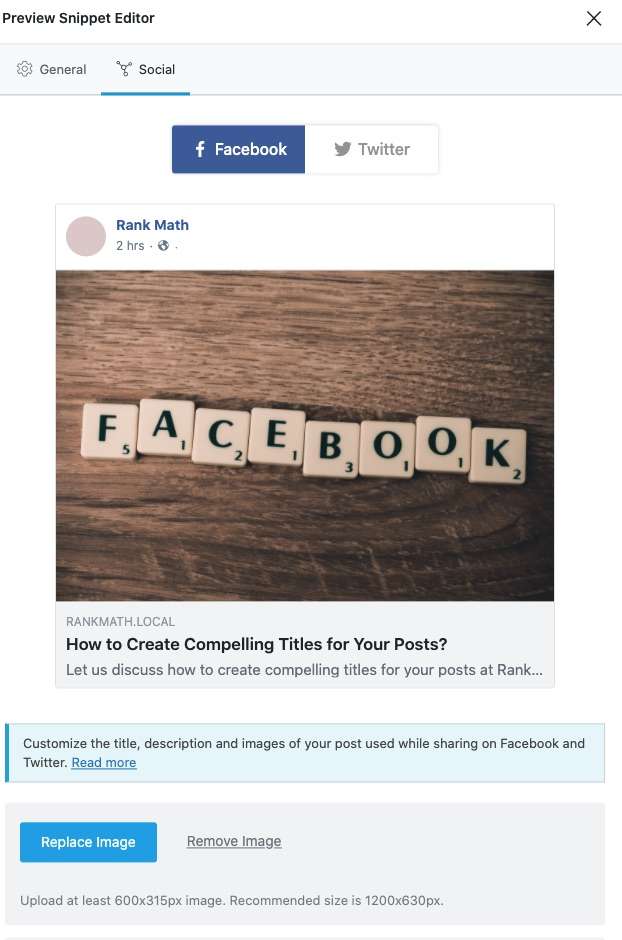
Hình ảnh bây giờ sẽ thay thế hình ảnh mặc định trong bản xem trước chia sẻ Facebook.

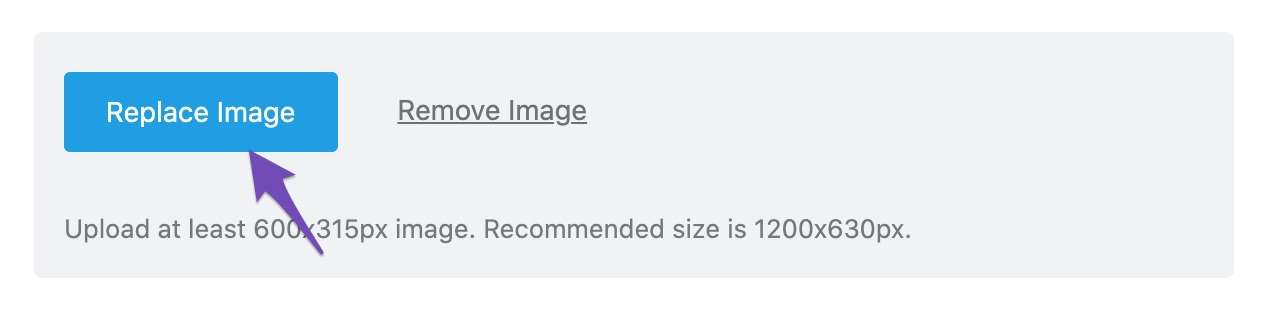
Nếu bạn muốn thay đổi hình ảnh, hãy nhấp vào tùy chọn Replace Image và từ thư viện phương tiện WordPress, bạn có thể tải lên một hình ảnh mới hoặc chọn một hình ảnh hiện có.

Click the Remove Image to delete the image (it will not be deleted from your website, just from this option).

Những điều quan trọng cần biết về hình ảnh trên Facebook
Có một số điều bạn nên biết về hình ảnh mà bạn sử dụng để chia sẻ Facebook. Đầu tiên, Facebook nén rất nhiều hình ảnh bạn tải lên trang web. Điều này xảy ra với ảnh bạn tải lên Facebook trực tiếp và cũng sẽ xảy ra với hình thu nhỏ được tải từ trang web. Vì vậy, nếu chất lượng hình ảnh bạn nhìn thấy trên Facebook không hoàn toàn tốt, thì khả năng nén của Facebook là nguyên nhân.
Thứ hai, bạn nên sử dụng tỷ lệ khung hình thích hợp khi chọn hình ảnh. Kích thước được đề xuất để tải lên là rộng 1200 pixel và cao 630 pixel. Bạn có thể bỏ qua việc tải lên các hình ảnh nhỏ hơn, nhưng hãy giữ nguyên tỷ lệ khung hình để tận dụng không gian tốt nhất.
Title – Tiêu đề
Tiêu đề là nơi bạn đặt tiêu đề của bài đăng được chia sẻ. Tiêu đề được hiển thị ngay bên dưới hình ảnh và rất quan trọng để đạt được tỷ lệ nhấp chuột tốt, vì người dùng thường chú ý đến hình ảnh trước tiên, sau đó kiểm tra tiêu đề để xem những gì họ đang thấy có liên quan đến họ hay không.
Bạn có thể nhận thấy rằng trường tiêu đề có một trình giữ chỗ và nó không phải là bất kỳ văn bản mặc định nào.

Tương tự như các trường Titles & Meta khác trong Rank Math, bạn có thể tận dụng các biến ở đây để thêm bất kỳ dữ liệu nào từ bài đăng. Nhấp vào nút mũi tên hướng xuống ở cuối bên phải và bạn có thể chọn các biến từ đây.

Nếu bạn không muốn đặt một tiêu đề riêng ở đây, bạn có thể để lại bằng văn bản giữ chỗ mặc định, văn bản này thực sự được nhập từ tiêu đề SEO mà bạn đã đặt cho bài đăng của mình trong Tab Chung của Rank Math.

Bây giờ bạn có thể nghĩ rằng cùng một tiêu đề có thể phù hợp với SEO và mạng xã hội, nhưng bạn đã nhầm. Trên Google search, mọi người đặc biệt tìm kiếm các từ khóa nhất định để tìm một số thông tin. Điều đó giúp xác định ý định của họ, mà bạn có thể sử dụng để tạo tiêu đề hấp dẫn.
Trên phương tiện truyền thông xã hội, nội dung chủ yếu được khám phá, có nghĩa là người xem có thể bắt gặp bài đăng của bạn ngay cả khi họ không có ý định làm như vậy. Sự khác biệt này là rất quan trọng để hiểu. Đó là lý do tại sao bạn cần tạo một tiêu đề khác cho mạng xã hội của mình thay vì sử dụng lại tiêu đề mà bạn đã tạo để tìm kiếm.
Description – Sự miêu tả
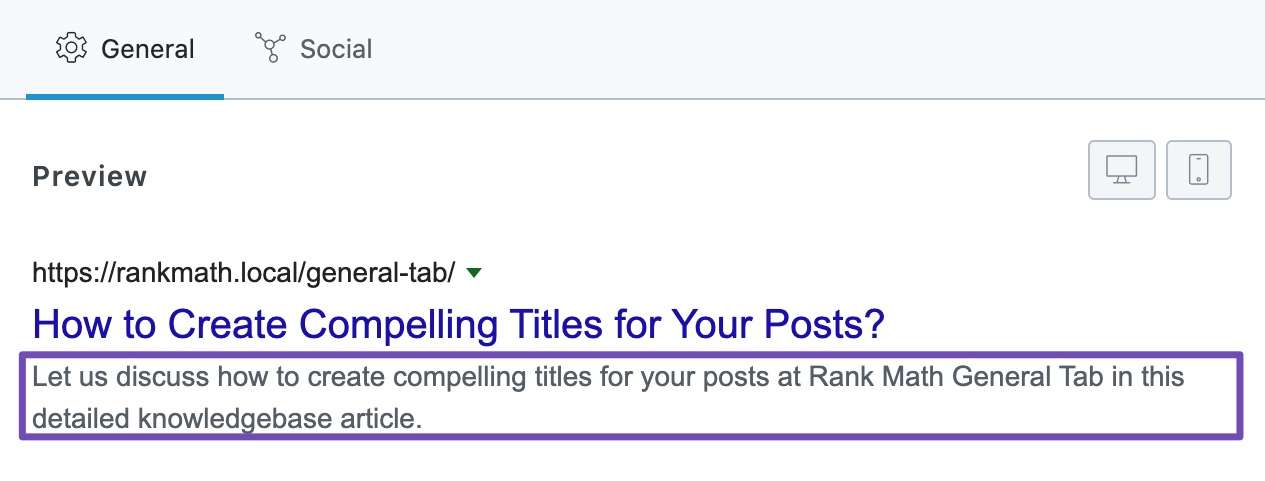
Mô tả thường xuất hiện ngay bên dưới tiêu đề của bài đăng được chia sẻ và nó giúp tăng mức độ liên quan đến bài đăng của bạn.
Một điều thường không được thảo luận là tầm quan trọng của mô tả. Trên tìm kiếm, tiêu đề và mô tả (cũng là URL) giúp người dùng đưa ra quyết định nhấp qua. Nhưng trên mạng xã hội, người dùng chủ yếu nhìn vào hình ảnh và tiêu đề để quyết định xem họ có muốn nhấp vào hay không và phần mô tả phần lớn bị bỏ qua. Tuy nhiên, điều đó không có nghĩa là bạn nên bỏ qua phần mô tả, vì nó có thể mang lại lợi ích cho bạn theo nhiều cách. Thuật toán của Facebook cũng không ngừng phát triển và bạn có thể không bao giờ biết họ sử dụng dữ liệu nào để phù hợp với ý định của người dùng với nội dung.

Giống như với tiêu đề, trình giữ chỗ cũng được chọn từ mô tả meta của bạn mà bạn đã đặt trong Tab Chung.

Tuy nhiên, như chúng tôi đã giải thích, trong phần mô tả meta SEO và mô tả xã hội có ý định khác nhau và do đó, nên được đối xử khác nhau.
Kiểm tra bản xem trước của Facebook
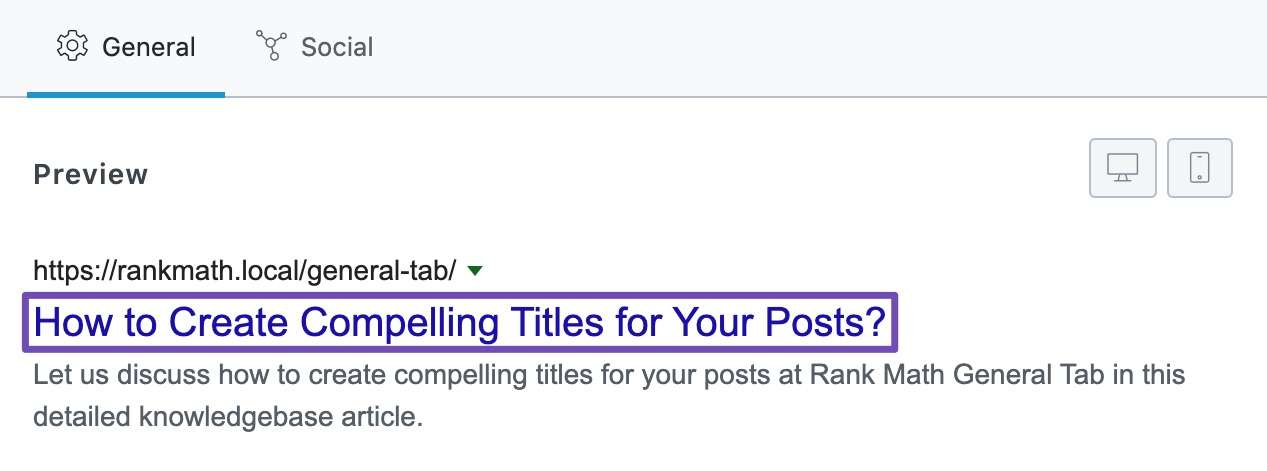
Nếu bạn nhớ, chúng tôi đã xây dựng một tùy chọn xem trước trong Tab Chung của Hộp Meta, giúp bạn xem trước trang web của mình sẽ xuất hiện như thế nào trong kết quả tìm kiếm. Nó giúp hình dung tiêu đề, URL và mô tả của bạn và thực hiện các thay đổi để làm cho nó hấp dẫn hơn đối với người dùng. Sẽ rất tuyệt nếu có một tùy chọn tương tự cho mạng xã hội phải không?
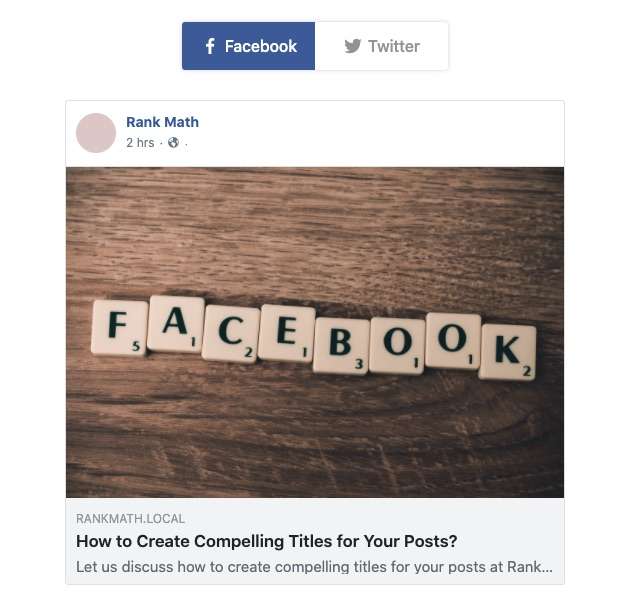
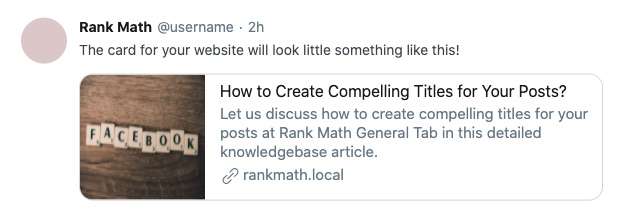
Trên thực tế, chúng tôi cũng đã xây dựng tính năng tương tự cho mạng xã hội và bạn có thể kiểm tra bản xem trước của Facebook ngay bên dưới nút Facebook. Rank Math tạo bản xem trước trông thực tế của một bài đăng trên Facebook bằng cách sử dụng cấu hình của bạn. Đây là cách nó trông như thế nào.

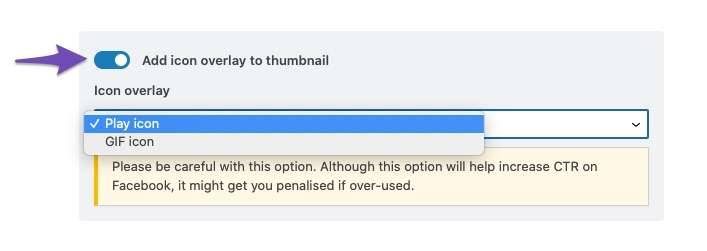
Add Icon Overlay to Thumbnails – Thêm lớp phủ biểu tượng vào hình thu nhỏ
Đây là một tính năng khá mạnh mẽ bên trong Rank Math có thể làm tăng tỷ lệ nhấp chuột của bạn trên Facebook nếu được sử dụng đúng cách. Những gì tùy chọn này thực hiện là thêm một lớp phủ vào hình ảnh của bạn, làm cho nó trông giống như một video hoặc một GIF có thể phát được. Sau khi bạn kích hoạt nó, một tùy chọn khác sẽ xuất hiện bên dưới nó.

Các tùy chọn là:
- Biểu tượng Play
- Biểu tượng GIF
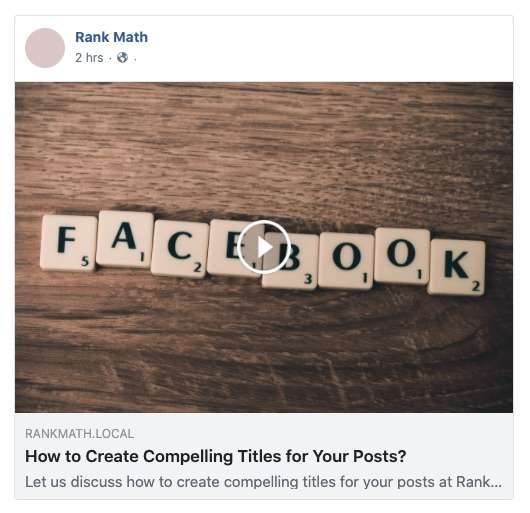
Biểu tượng Phát chỉ phủ một nút phát trên video, trong khi biểu tượng GIF phủ lên biểu tượng của tệp GIF. Đây là giao diện của Nút Play khi được bật.

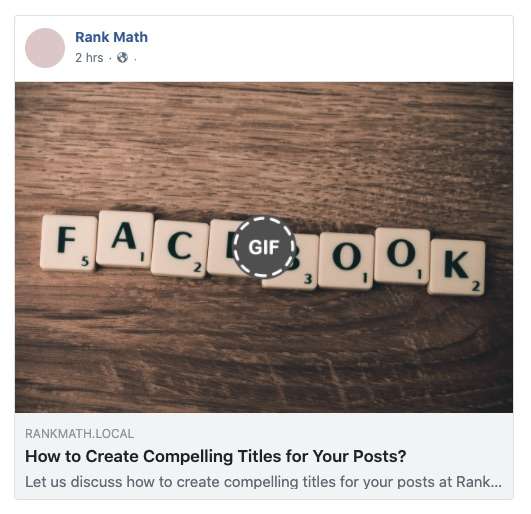
Và đây là biểu tượng GIF trông như thế nào.

Ngoài các lớp phủ mặc định (biểu tượng Play và GIF), người dùng Rank Math PRO cũng sẽ có khả năng tạo hình mờ hình thu nhỏ tùy chỉnh. Tùy chọn để tạo một hình có sẵn trong cài đặt Tiêu đề & Meta của Rank Math và bất kỳ hình thu nhỏ nào được tạo như vậy cũng sẽ xuất hiện trong tùy chọn Lớp phủ biểu tượng.
Bạn có thể sử dụng tính năng này để thêm biểu tượng của riêng mình hoặc bất kỳ lớp phủ tùy chỉnh nào.
Lưu ý quan trọng về tính năng lớp phủ biểu tượng
Mặc dù lớp phủ Biểu tượng khá mạnh mẽ và có khả năng mang lại cho bạn số lần nhấp cao hơn, nhưng bạn nên sử dụng nó một cách có trách nhiệm và không phải là một thủ thuật mồi nhấp đơn giản. Facebook rất khó khăn trên các trang cung cấp cho mọi người trải nghiệm không hài lòng và giảm phạm vi tiếp cận của họ thường xuyên. Để tránh điều này, chỉ sử dụng lớp phủ trên các trang mà bạn có video hoặc ảnh gif động liên quan đến chủ đề trên trang. Ngoài ra, hãy đảm bảo có video hoặc gif ở đầu trang chứ không phải ở cuối trang. Bằng cách này, người dùng sẽ ngay lập tức nhận thấy nó và không có khả năng quay lại Facebook.
Đó là tất cả các tùy chọn trong tab Xã hội cho Facebook. Bây giờ chúng ta hãy thảo luận về các tùy chọn Twitter.
2 Twitter Options – Tùy chọn Twitter
Bạn có thể chuyển sang các tùy chọn Twitter bằng cách nhấp vào nút Twitter ở đầu tab.

Sau khi nhấp vào, tất cả các tùy chọn Twitter sẽ hiển thị và màn hình của bạn sẽ trông giống như sau:

Như bạn thấy, các tùy chọn trong tab Twitter khá giống với các tùy chọn của Facebook, nhưng cũng có một số tùy chọn bổ sung. Hãy để chúng tôi thảo luận về tất cả các lựa chọn.
Sử dụng dữ liệu từ tab Facebook
Đây là tùy chọn đầu tiên trong Tab Twitter và nó có thể giúp bạn tiết kiệm rất nhiều thời gian. Tùy chọn này được bật theo mặc định, nó chỉ cần sao chép tất cả các cài đặt có liên quan từ Tab Facebook và sử dụng chúng để định cấu hình cài đặt Twitter của bạn, giúp bạn tiết kiệm rất nhiều thời gian. Khi bạn tắt tính năng này, tất cả các cài đặt được lấy từ Tab Facebook cũng bị tắt và bạn sẽ thấy các tùy chọn để thêm Hình ảnh, Tiêu đề, Mô tả và Lớp phủ biểu tượng. Đây là cách cài đặt của bạn sẽ trông như thế nào nếu bạn tắt tùy chọn này.

Việc bạn có nên sử dụng tùy chọn này hay không phụ thuộc rất nhiều vào loại nội dung bạn sản xuất, đối tượng của bạn và thời gian sẵn có của bạn. Mọi người trên Facebook và Twitter cư xử khá khác nhau và chúng tôi thực sự khuyên bạn nên tạo tiêu đề và mô tả dành riêng cho đối tượng Twitter của bạn. Tuy nhiên, chúng tôi cũng hiểu rằng làm như vậy đòi hỏi thời gian và nỗ lực, và bạn có thể không muốn đầu tư vào đó — đặc biệt nếu lượng người theo dõi của bạn ít hoặc không hoạt động nhiều trên Twitter. Thay vì hoàn toàn không tối ưu hóa Twitter của bạn, chúng tôi khuyên bạn ít nhất nên sử dụng các tùy chọn Facebook mà bạn đã định cấu hình. Tất cả những gì nó cần là một cú nhấp chuột.
Card Type – Loại thẻ
Đây là cài đặt duy nhất không có trong phần Facebook, vì tính năng này chỉ dành riêng cho Twitter. Không giống như Facebook, Twitter cho phép nhiều kiểu chia sẻ nội dung khác nhau, mỗi kiểu chia sẻ phù hợp với từng loại nội dung cụ thể. Twitter gọi chúng là thẻ và đây là tất cả các loại thẻ được hỗ trợ trong Rank Math.

Dưới đây là các loại thẻ riêng lẻ và một số thông tin cơ bản về chúng.
- Summary Card with Large Image: Đây là thẻ có hình ảnh lớn ở trên và dòng tiêu đề bên dưới, tương tự như Facebook.
- Summary Card: Loại thẻ này có hình thu nhỏ nhỏ được đặt ở bên trái của tiêu đề và các thông tin khác.
- App Card: Loại thẻ này được thiết kế đặc biệt cho các ứng dụng dành cho thiết bị di động và bạn phải định cấu hình một lượng thông tin phù hợp về ứng dụng của mình để sử dụng.
- Player Card: Đây là loại thẻ sử dụng nếu bạn muốn nhúng video trên Twitter. Cái này cũng yêu cầu một số thiết lập và bạn cũng phải được phê duyệt trước khi có thể sử dụng loại thẻ này.Dưới đây là một số hình ảnh cho thấy Thẻ Tóm tắt có hình ảnh Lớn và Thẻ Tóm tắt trông như thế nào. Rất tiếc, chúng tôi không thể hiển thị bản demo của Thẻ ứng dụng và Thẻ người chơi. Đây là Thẻ Tóm tắt với Hình ảnh Lớn.

Và đây là Thẻ Tóm tắt.

Bây giờ hãy để chúng tôi giải thích phần còn lại của cài đặt.
Image – Hình ảnh
Hình ảnh là tự giải thích. Nó đại diện cho hình ảnh sẽ được sử dụng khi bài đăng của bạn được chia sẻ trên Twitter. Tùy thuộc vào loại thẻ mà bạn định cấu hình, hình ảnh sẽ xuất hiện khác nhau trong kết quả cuối cùng và chúng tôi đã chia sẻ các ví dụ về giao diện của Thẻ Tóm tắt và Thẻ Tóm tắt có Hình ảnh Lớn.
Sự khác biệt duy nhất giữa hình ảnh Facebook và hình ảnh Twitter là tỷ lệ khung hình được hỗ trợ. Twitter mong đợi một hình ảnh có tỷ lệ khung hình 2: 1 với kích thước tối thiểu là rộng 300 pixel x chiều cao 157 pixel và kích thước tối đa là rộng 4096 pixel và cao 4096 pixel. Hình ảnh cũng phải có kích thước nhỏ hơn 5 MB.
Title
Tương tự như Tiêu đề Facebook, Tiêu đề là dòng tiêu đề xuất hiện bên cạnh hình ảnh. Từ quan điểm của người dùng, Tiêu đề đọc giống như tiêu đề của liên kết mà họ nhìn thấy, vì vậy hãy đảm bảo tạo tiêu đề bắt mắt nhưng cũng phải làm cho nó có liên quan đến nội dung thực tế.
Description
Mô tả là văn bản hỗ trợ xuất hiện ngay bên dưới tiêu đề của thẻ và công việc của nó là cung cấp cho người dùng một cái nhìn trước về nội dung. Tương tự như tiêu đề, mô tả phải được tạo ra để thu hút người dùng nhấp vào, nhưng nó cũng phải là một mô tả chính xác của nội dung.
Tiêu đề và mô tả mặc định
Bạn có thể nhận thấy rằng các trường Tiêu đề và Mô tả có trình giữ chỗ và ngay cả bản xem trước cũng sử dụng trình giữ chỗ. Văn bản đó không phải là văn bản giữ chỗ mặc định, nhưng nó được lấy từ Tiêu đề SEO và Mô tả SEO mà bạn đã đặt trong Tab Chung.

Tất nhiên, chúng tôi khuyên bạn nên tạo tiêu đề và mô tả tùy chỉnh không chỉ cho kết quả tìm kiếm của bạn mà còn cho các kênh truyền thông xã hội riêng lẻ. Chúng tôi cũng hiểu rằng không phải lúc nào việc này cũng khả thi; đó là lý do tại sao hành vi mặc định được đặt để sử dụng bộ Tiêu đề và Mô tả trong Tab Chung.
Tuy nhiên, chỉ cần chú ý đến một điều. Các công cụ tìm kiếm và các kênh truyền thông xã hội có độ dài đề xuất khác nhau cho tiêu đề và mô tả của chúng, và có thể xảy ra hiện tượng cắt bớt nếu tiêu đề hoặc mô tả quá lớn. Đây là một ví dụ.
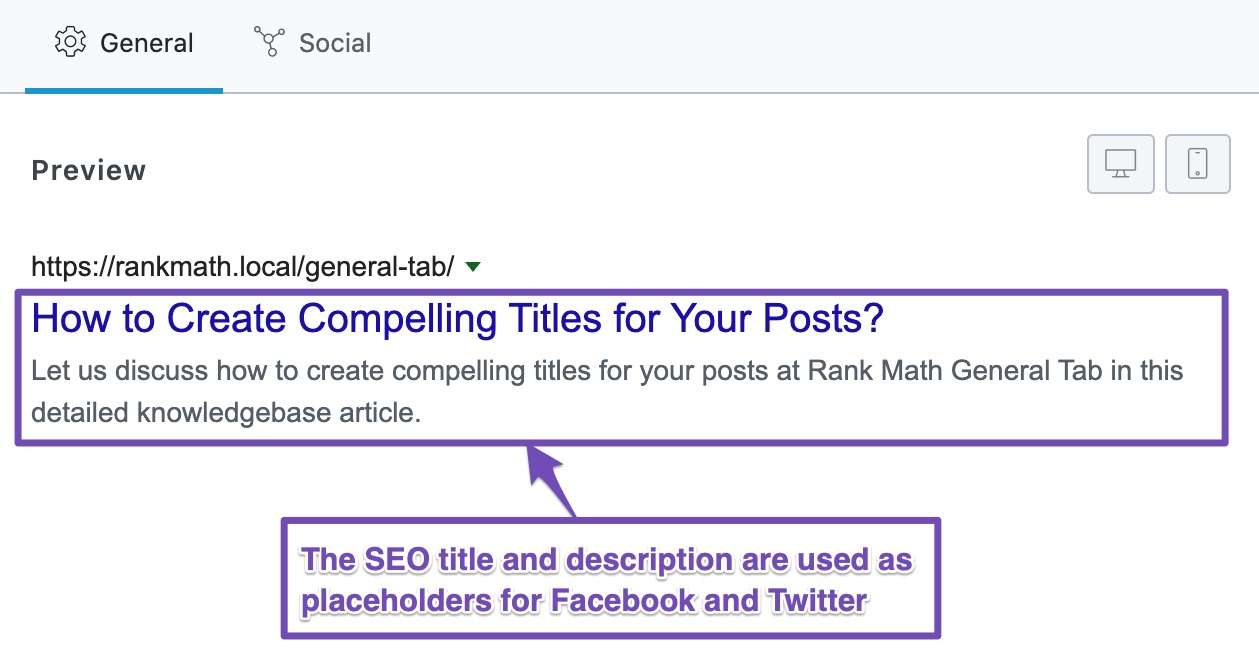
Trong Tab Chung, bạn có thể thấy rằng tiêu đề và mô tả có độ dài thích hợp.

Tuy nhiên, khi cùng một tiêu đề và mô tả được sử dụng cho Twitter, mô tả sẽ bị cắt bớt vì nó vượt quá chiều dài tối đa bởi một lề lớn.

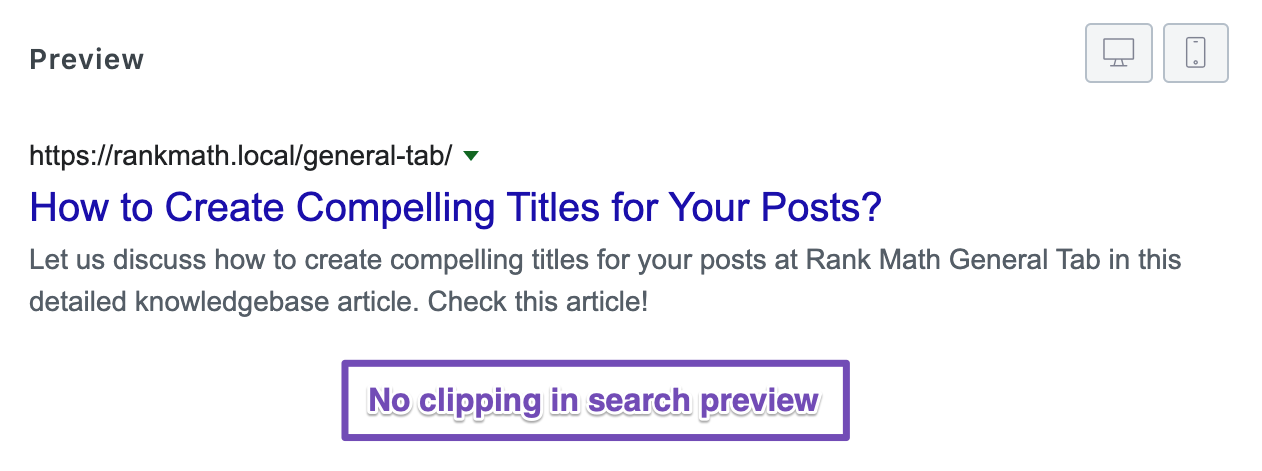
Chỉ khi bạn nhập mô tả nhỏ hơn, mô tả hoàn chỉnh sẽ hiển thị trong bản xem trước.
Bây giờ chúng ta đã đề cập đến tất cả các tùy chọn áp dụng cho Twitter, chúng ta nên thảo luận chi tiết về Thẻ ứng dụng và Thẻ cầu thủ vì cả hai đều có nhiều tùy chọn để định cấu hình mà bạn cần hiểu trước khi có thể bắt đầu sử dụng chúng.
App Card – Thẻ ứng dụng
Nếu bạn đang quảng cáo một ứng dụng dành cho thiết bị di động, thì Thẻ ứng dụng Twitter được tạo ra cho bạn. Mục tiêu của nó rất đơn giản – thu hút mọi người trên Twitter cài đặt ứng dụng của bạn.
Khi bạn phát hành một ứng dụng, việc viết blog về ứng dụng đó là điều tự nhiên — bạn muốn quảng cáo để thu hút người dùng. Nếu mọi người thích những gì bạn nói, họ sẽ cài đặt ứng dụng. Nếu họ thực sự thích nó, họ sẽ chia sẻ bài đăng trên blog của bạn trên Twitter và các mạng xã hội khác.
Đó là một điều tốt. Khi mọi người Tweet về ứng dụng của bạn, thông điệp của bạn sẽ đến được với bạn bè và người theo dõi của họ. Một số người trong số họ sẽ bị hấp dẫn và một phần trăm trong số họ cũng sẽ cài đặt ứng dụng.
Đó là bản chất của tiếp thị lan truyền. Tuy nhiên, thành công trong tiếp thị lan truyền hiếm khi có thể đoán trước được. Tất cả những gì bạn có thể làm là thử nghiệm, tối ưu hóa và cầu nguyện để có tỷ lệ cược có lợi cho bạn.
Đó là lúc Thẻ ứng dụng xuất hiện. Chúng không chỉ giúp thu hút đúng người vào ứng dụng mà còn giúp tăng tỷ lệ chuyển đổi tải xuống của bạn.
Họ làm điều đó bằng cách giảm số bước cần thiết để khám phá một ứng dụng và cài đặt ứng dụng đó. Thông thường, quá trình khám phá các ứng dụng trong dòng thời gian Twitter yêu cầu rất nhiều bước. Trước tiên, người dùng phải chú ý đến nội dung liên quan đến ứng dụng trong dòng thời gian của họ, sau đó nhấp vào liên kết để mở một trang, sau đó nhấp vào liên kết khác để truy cập cửa hàng ứng dụng.
Thẻ Ứng dụng loại bỏ tất cả những điều đó bằng cách kích hoạt các liên kết trực tiếp trong chính thẻ đó. Người dùng chỉ cần nhấp vào một liên kết và họ sẽ đến được cửa hàng ứng dụng, nơi họ có thể tải xuống ứng dụng.
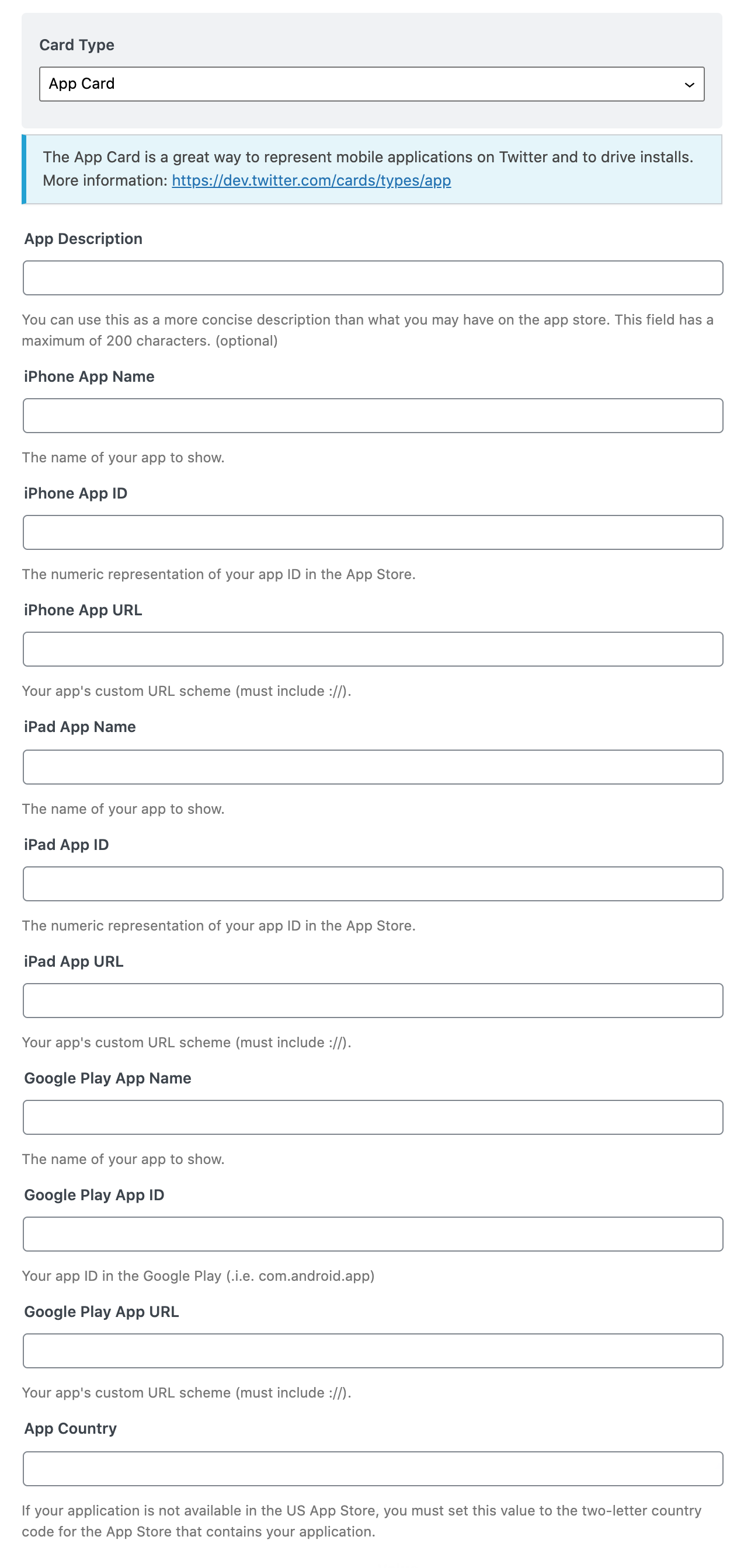
Bây giờ bạn đã hiểu sức mạnh của Thẻ ứng dụng, hãy cùng chúng tôi xem xét tất cả các tùy chọn trong đó. Đây là hình ảnh hiển thị tất cả các tùy chọn trong Thẻ ứng dụng.

Hãy cho chúng tôi hiểu tất cả các tùy chọn.
- App Description: Tại đây, bạn sẽ cần nhập mô tả của ứng dụng. Trường này có giới hạn 200 ký tự, vì vậy hãy đảm bảo mô tả chính xác.
- iPhone App Name: Nhập tên của ứng dụng khi nó xuất hiện trên Apple App Store.
- iPhone App ID: Mỗi ứng dụng trong App Store có một ID duy nhất và bạn cần nhập ID đó vào đây.
- iPhone App URL: Tại đây, bạn cần nhập lược đồ URL tùy chỉnh của Ứng dụng, bao gồm cả “://”
- iPad App Name: Nếu bạn cũng có một biến thể iPad của ứng dụng, hãy nhập tên của Ứng dụng tại đây.
- iPad Add ID: Nhập ID ứng dụng duy nhất của ứng dụng iPad tại đây
- iPad App URL: Nhập lược đồ URL tùy chỉnh của ứng dụng, bao gồm cả “://”.
- Google Play App Name: Nhập tên của Ứng dụng khi nó xuất hiện trên Cửa hàng Google Play.
- Google Play App ID: Nhập ID ứng dụng Google Play duy nhất cho Ứng dụng tại đây.
- Google Play App URL: Nhập lược đồ URL tùy chỉnh của ứng dụng, bao gồm cả “://”.
- App Country: Nếu ứng dụng của bạn không có trong US App Store, thì hãy nhập mã quốc gia gồm hai chữ cái cho App Store nơi ứng dụng của bạn có sẵn.
Ngay cả khi có nhiều tùy chọn để cấu hình, việc thiết lập Thẻ ứng dụng khá dễ dàng và nhanh chóng vì bạn chỉ cần dán một loạt thông tin vào. Tuy nhiên, những lợi ích là rất lớn. Với mỗi lượt tweet lại, ứng dụng của bạn sẽ hiển thị với một nhóm người hoàn toàn mới và tất cả họ sẽ có thể cài đặt ứng dụng chỉ bằng một cú nhấp chuột.
Nếu muốn tìm hiểu thêm về Thẻ ứng dụng, bạn có thể tham khảo tài liệu chính thức của Twitter.
Player Card – Thẻ người chơi
Thẻ Trình phát được sử dụng khi bạn nhúng nội dung âm thanh hoặc video ngay bên trong dòng thời gian Twitter. Về mặt kỹ thuật, bạn có thể nhúng bất kỳ thứ gì trong iFrame, nhưng Twitter có các quy tắc nghiêm ngặt về những gì bạn có thể nhúng bằng cách sử dụng Thẻ người chơi.
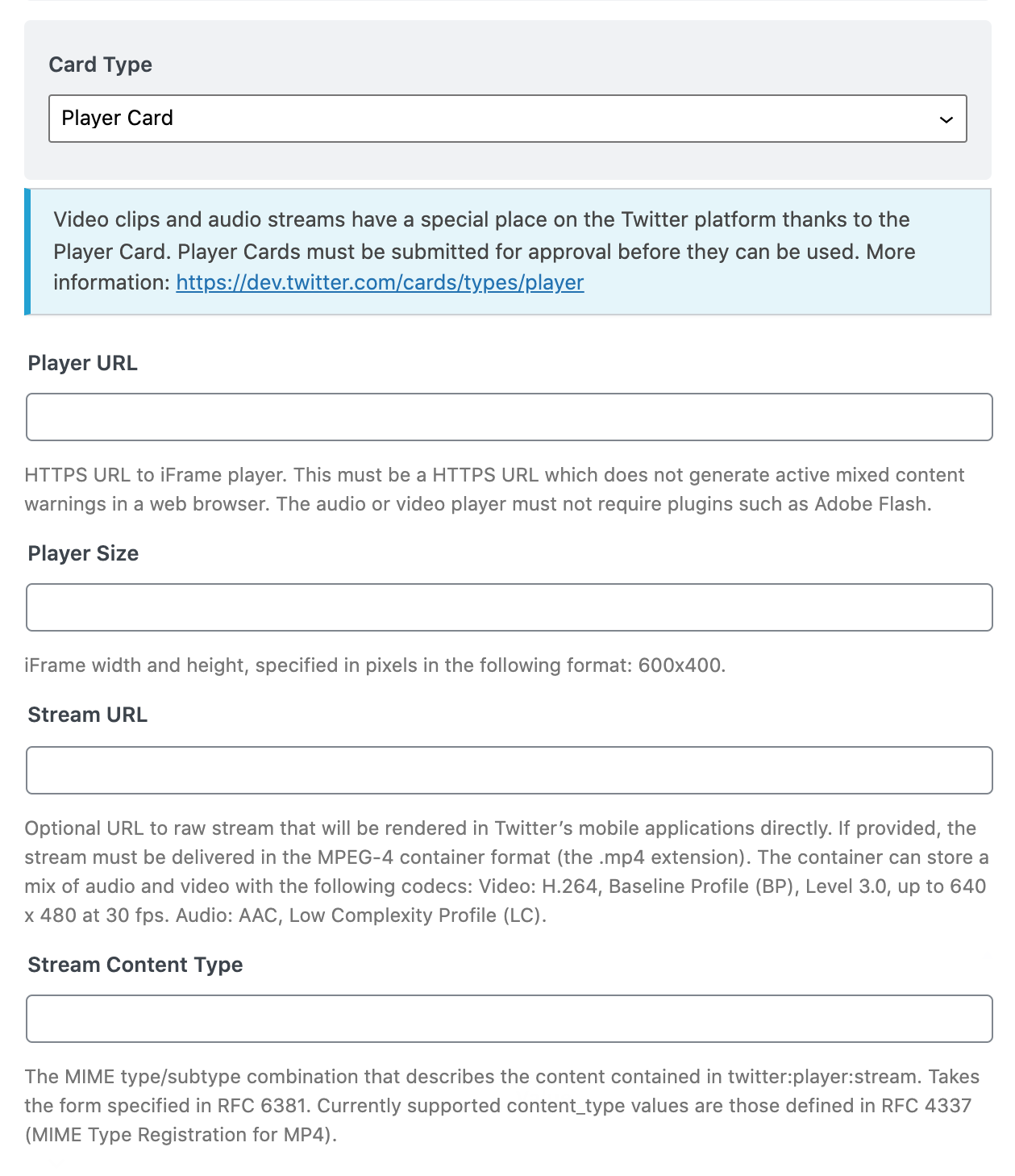
Thẻ Người chơi là một trong những thẻ phức tạp nhất để thiết lập, nhưng hầu hết thời gian, bạn sẽ không cần phải sử dụng các tính năng đó. Bạn sẽ hiểu rõ hơn khi chúng tôi giải thích chi tiết về Thẻ cầu thủ. Đây là tất cả các tùy chọn mà bạn sẽ thấy trong Thẻ người chơi.

Mặc dù bạn có thể nhúng rất nhiều thứ trên Twitter bằng cách sử dụng Thẻ trình phát, nhưng cách sử dụng phổ biến nhất của nó là nhúng video. Trong các tùy chọn ở trên, bạn có thể thấy rằng Thẻ người chơi cần có hình ảnh, tiêu đề và mô tả — có nghĩa là giống như chúng làm trong các thẻ khác. Các trường duy nhất cho thẻ người chơi là:
- Player URL
- Player Size
- Stream URL
- Stream Content Type (the MIME type)
Hãy cho chúng tôi hiểu những tùy chọn này là gì và cách định cấu hình chúng.
Player URL
URL trình phát được tải vào iframe trên phiên bản web tiêu chuẩn của Twitter (không phải ứng dụng dành cho thiết bị di động) – URL của trình phát sẽ mở rộng để lấp đầy kích thước đầy đủ của khung và cung cấp các điều khiển trình phát tiêu chuẩn.
Trình phát phải có URL HTTPS an toàn.
Vì Twitter là một dịch vụ đa nền tảng, bạn không được phép sử dụng bất kỳ plugin nào, kể cả Macromedia Flash phổ biến một lần. May mắn thay, HTML5 cung cấp các phần tử video tiêu chuẩn được hỗ trợ trên tất cả các nền tảng phổ biến.
Player Size
Trong trường Kích thước trình phát, bạn cần nhập chiều rộng và chiều cao của trình phát iframe mà bạn đã thêm vào trường trước đó. Kích thước iframe phải được nhập bằng pixel, ví dụ: 600 × 400.
Stream URL
Ngoài URL trình phát, bạn phải cung cấp một URL riêng cho luồng video. Lý do tại sao bạn phải cung cấp một luồng thô là Ứng dụng di động của Twitter sử dụng trực tiếp luồng đó. Nó không tải trình phát – thay vào đó, nó sử dụng một ứng dụng video tích hợp để phát luồng.
Ứng dụng di động của Twitter hiện chỉ hỗ trợ các định dạng video MP4.
Stream Content Type
Ngoài URL luồng, bạn phải cung cấp loại MIME chi tiết cho video, sử dụng định dạng được nêu trong RFC 6381 – Thông số Codec và Cấu hình cho các loại phương tiện nhóm và RFC 4337 – Đăng ký loại MIME cho MPEG-4 (đây là web tiêu chuẩn).
Không phải tất cả các video MP4 đều giống nhau – MP4 chỉ là một tệp vùng chứa. Giống như tệp zip có thể chứa nhiều loại tệp khác nhau, MP4 có thể chứa nhiều loại video và âm thanh khác nhau.
Loại MIME là một cách để mô tả loại tệp để phần mềm có thể xử lý đúng cách – trong trường hợp này, chúng tôi cần cho Ứng dụng di động của Twitter biết cách phát video của bạn. Là người dùng WordPress, bạn thường không phải lo lắng về các loại MIME – máy chủ web xử lý điều đó cho bạn.
Nếu những điều trên nghe có vẻ vô nghĩa đối với bạn, thì bạn có thể cần sự trợ giúp của nhà phát triển để thiết lập nó trong lần đầu tiên. Miễn là tất cả các video của bạn đều ở cùng một định dạng (cùng một codec video và loại âm thanh), thì bạn có thể sao chép và dán các giá trị trong tương lai.
Vì vậy, đây chắc chắn là loại thẻ kỹ thuật nhất. Điều quan trọng là phải cài đặt đúng, nếu không thẻ sẽ không hoạt động. Hơn nữa, thẻ sẽ không hoạt động cho đến khi được nhóm của Twitter xem xét.
Bạn có thể đọc thêm về quy trình tại đây.
Các tài liệu tiêu chuẩn trong liên kết được đọc khá dày đặc, ngay cả đối với những người đứng đầu công nghệ có kinh nghiệm, những người hiểu cách hoạt động của các tệp video. Nếu bạn không quen với loại vấn đề này, chúng tôi khuyên bạn không nên tự mình giải quyết. Tốt hơn hết bạn nên nhờ một chuyên gia làm việc đó cho bạn – điều đó sẽ giúp bạn đỡ phải đau đầu và thử và sai.
Điểm mấu chốt là, nó có đáng không? Chà, nếu khách hàng lý tưởng của bạn là trên Twitter, thì nó chắc chắn xứng đáng. Ngoài ra, bạn phải nhớ rằng bạn phải định cấu hình Thẻ cầu thủ với tất cả các chi tiết kỹ thuật nếu bạn đang tự lưu trữ nội dung. Nếu nó không ảnh hưởng đến mục tiêu kinh doanh của bạn, bạn luôn có thể sử dụng dịch vụ phát trực tuyến video như YouTube hoặc Vimeo để tải nội dung của mình lên và nhúng nội dung đó trên Twitter mà không gặp rắc rối.
Lời kết
Điều đó bao gồm tất cả mọi thứ mà bạn có thể làm bên trong Tab Xã hội của Hộp Meta Rank Math. Như bạn đã thấy, các tùy chọn xã hội có thể khó hiểu và khó định cấu hình, nhưng kết quả mà chúng có thể mang lại cho bạn là rất lớn.
Bài viết gốc: RankMath




Add Comment